Raspberry Pi Web socket, 웹 연동
- IoT
- 2022. 4. 19.
https://aossuper8.tistory.com/242
Django setting
Django setting 기록을 한다. python 3.8 version django 4.0.2 version 프로젝트를 만들고 File -> Settings에 들어간다 인터프리터에 들어가 + 모양을 눌러준다. 여기서 Django, django-request-mapping를 설..
aossuper8.tistory.com
위의 사이트를 통해 웹 구축을 해주자.

이렇게 만들어주고
raspberryweb -> urls.py (url 등록)
urlpatterns = [
path('admin/', admin.site.urls),
path('',views.index,name="index"),
path('mqtt/',views.mqttTest,name="mqtt"),
]raspberryweb -> settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'raspberrypi', # <- 이거추가
]raspberrypi -> views.py (html파일 등록)
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("hello raspberryPI")
def mqttTest(request):
return render(request, 'mqtt.html')raspberrypi -> templates -> mqtt.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>MQTT와 웹소켓 테스트</h1>
<div id="data"></div>
<form>
<input type="button" value="led켜기" onclick="">
<input type="button" value="led끄기" onclick="">
</form>
</body>
</html>이렇게 수정하자.
Web으로 mqtt 통신 작업을 해주자.
- front 페이지에서 Web과 broker의 통신은 sub/pub가 지속되어야 한다.
- 실시간으로 subscribe하고 publish할 수 있어야 한다.
- websocket통신을 이용해서 작업해야 한다.
- mosquitto(broker)가 websocket통신을 지원한다.
- back-end에서 websocket통신하는 코드를 직접 작성하지 않아도 된다.
1. moquitto의 설정 파일을 변경한다.
- 기본설정은 일반적인 mqtt통신만 지원되도록 설정 되어져 있음
- 일반적인 mqtt통신과 websocket통신이 모두 지원되도록 변경해야 함
- 기본 포트1883 말고 websocket전용 포트도 열어놔야 한다.
메모장을 관리자권한으로 실행해준다.
C:\Program Files\mosquitto 여기에서 파일 mosquitto.conf 파일을 열어준다.
맨 밑으로 내려보면 #include_dir이 있다 그 밑에 아래의 내용을 적어준다.
listener 9001
protocol websockets
#mqtt
listener 1883
protocol mqtt이 내용을 밑에다가 적어주도록 하자.
웹소켓 포트는 9001이다
cmd에서 mosquitto를 실행을 해야 한다.
cd C:\Program Files\mosquitto
mosquitto -c mosquitto.conf -v 입력해줘서 실행을 해준다.
broker는 실행이 됐다
그리고 mqtt.html을 밑에와 같이 수정한다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/paho-mqtt/1.0.1/mqttws31.js"
type = "text/javascript"></script>
<script type="text/javascript">
var host = "broker주소";
var port = 9001;
var matt;
//callback함수 - 접속이 완료된 후 호출되는 함수
function onConnect() {
console.log("접속완료");
};
function onFailure() {
console.log("접속실패");
};
//publish하는 함수 정의
function sendMsg(msg) {
/*
1. message객체 생성하기
2. topic 설정
3. send 메소드를 호출
*/
message = new Paho.MQTT.Message(msg);
message.destinationName = "iot/led"; //토픽설정
//mqtt메시지 보내기 - publish
mqtt.send(message);
alert(msg);
};
//mqtt통신을 관리하기 위한 사용자 정의 함수
function MQTTConnect() {
console.log("mqtt접속"+host+","+port);
//mqtt통신을 위한 클라이언트 객체 생성
mqtt = new Paho.MQTT.Client(host,port,"javascript_client"); //"javascript_client"는 클라이언트 ID
//mqtt통신을 위해 필요한 설정을 명시
var options = {
timeout:3,
onSuccess:onConnect, //접속 성공 했을 때 실행될 콜백함수 등록
onFailure:onFailure, //접속 실패 했을 때 실행될 콜백함수 등록
};
mqtt.connect(options);
};
</script>
</head>
<body>
<script type="text/javascript">
//사용자정의 함수를 호출해서 mqtt가 동작할 수 있도록 해준다.
MQTTConnect()
</script>
<h1>MQTT와 웹소켓 테스트</h1>
<div id="data"></div>
<form>
<input type="button" value="led켜기" onclick="sendMsg('led_on')">
<input type="button" value="led끄기" onclick="sendMsg('led_off')">
</form>
</body>
</html>
그리고 라즈베리파이에서 sub를 실행해주면 led가 켜지고 꺼지고 작동할거다.
위의 소스는 pub 소스이다 클라이언트
이제 sub역활을 하는 소스를 보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/paho-mqtt/1.0.1/mqttws31.js"
type = "text/javascript"></script>
<script type="text/javascript">
var host = "broker주소";
var port = 9001;
var matt;
//callback함수 - 접속이 완료된 후 호출되는 함수
/*
1. broker서버와 접속이 완료되면 broker에 구독신청한다.
2. 메시지가 전송되면 호출될 콜백함수를 정의
3. 콜백함수 등록
*/
function onConnect() {
console.log("접속완료");
mqtt.subscribe("iot/servo"); //구독신청한거임
};
function onFailure() {
console.log("접속실패");
};
//2. 메시지가 전송되면 호출될 콜백함수를 정의
function onMessageArrived(msg) { //매개변수 msg는 꼭 정의해야 한다.
//broker에서 메시지를 전송하면 onMessageArrived를 호출하면서 이 함수의 매개변수로 메시지 전달
console.log("msg:"+msg.payloadString);
//mqtt로 전송된 메시지를 웹페이지에 적용
//ex) 메시지를 차트에 적용, 이 메시지를 가공해서 다른 작업 활용, 메시지를 동영상으로 페이지 추가..
//웹페이지에 출력할 데이터
out_msg = "메시지 전달 :"+msg.payloadString;
};
//mqtt통신을 관리하기 위한 사용자 정의 함수
function MQTTConnect() {
console.log("mqtt접속"+host+","+port);
//mqtt통신을 위한 클라이언트 객체 생성
mqtt = new Paho.MQTT.Client(host,port,"javascript_client"); //"javascript_client"는 클라이언트 ID
//mqtt통신을 위해 필요한 설정을 명시
var options = {
timeout:3,
onSuccess:onConnect, //접속 성공 했을 때 실행될 콜백함수 등록
onFailure:onFailure, //접속 실패 했을 때 실행될 콜백함수 등록
};
//3. 콜백함수 등록
mqtt.onMessageArrived = onMessageArrived;
mqtt.connect(options);
};
</script>
</head>
<body>
<script type="text/javascript">
//사용자정의 함수를 호출해서 mqtt가 동작할 수 있도록 해준다.
MQTTConnect()
</script>
<h1>MQTT와 웹소켓 테스트(sub)</h1>
<div id="data"></div>
<form>
<input type="button" value="led켜기" onclick="sendMsg('led_on')">
<input type="button" value="led끄기" onclick="sendMsg('led_off')">
</form>
</body>
</html>이게 sub이다
sub는 onMessageArrived라는 함수가 있고
pub는 sendMsg라는 함수가 있다. 이걸 이용해서 메시지를 받고 보내고 할 수 있다.
그리고 웹을 핸드폰으로 접속 해보자. (같은 인터넷 상에서만 접속할수 있다.)
raspberryweb -> settings.py

'*' 을 추가해주고

주석으로 만들어준다.

파이참 오른쪽 위에 보면 manage이나 main이나 add config... 어쩌구저쩌구 잇을거다
누르면 Edit config라고 나오는데 눌러주자.

나는 이미 설정을 해놔서 이렇게 있는거고
main이나 아예 없는 사람도 있을거다
없는사람들은 +를 누르고 Python 누르면 추가가 될거다.
그리고

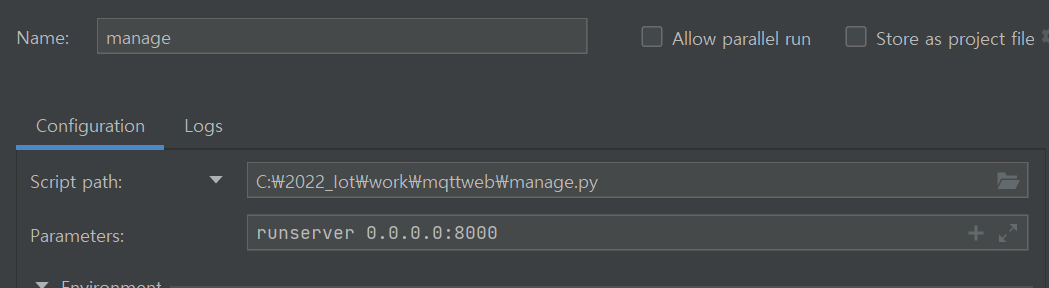
Name은 manage로 바꿔주고
Script path는 자기가 만든 폴더에 manage.py가 있을거다 추가 해주고
Parameters는 위와 같이 적어준다.

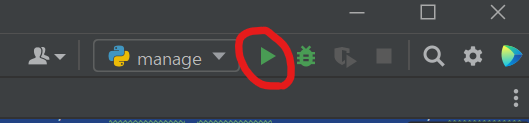
눌러주면 빨간색 글씨가 나오면서 웹 서버가 실행이 된다.
빨간색 글씨는 우리가 주석으로 처리를 해준거 때문에 나오게 되는거다. 무시해도 좋다.
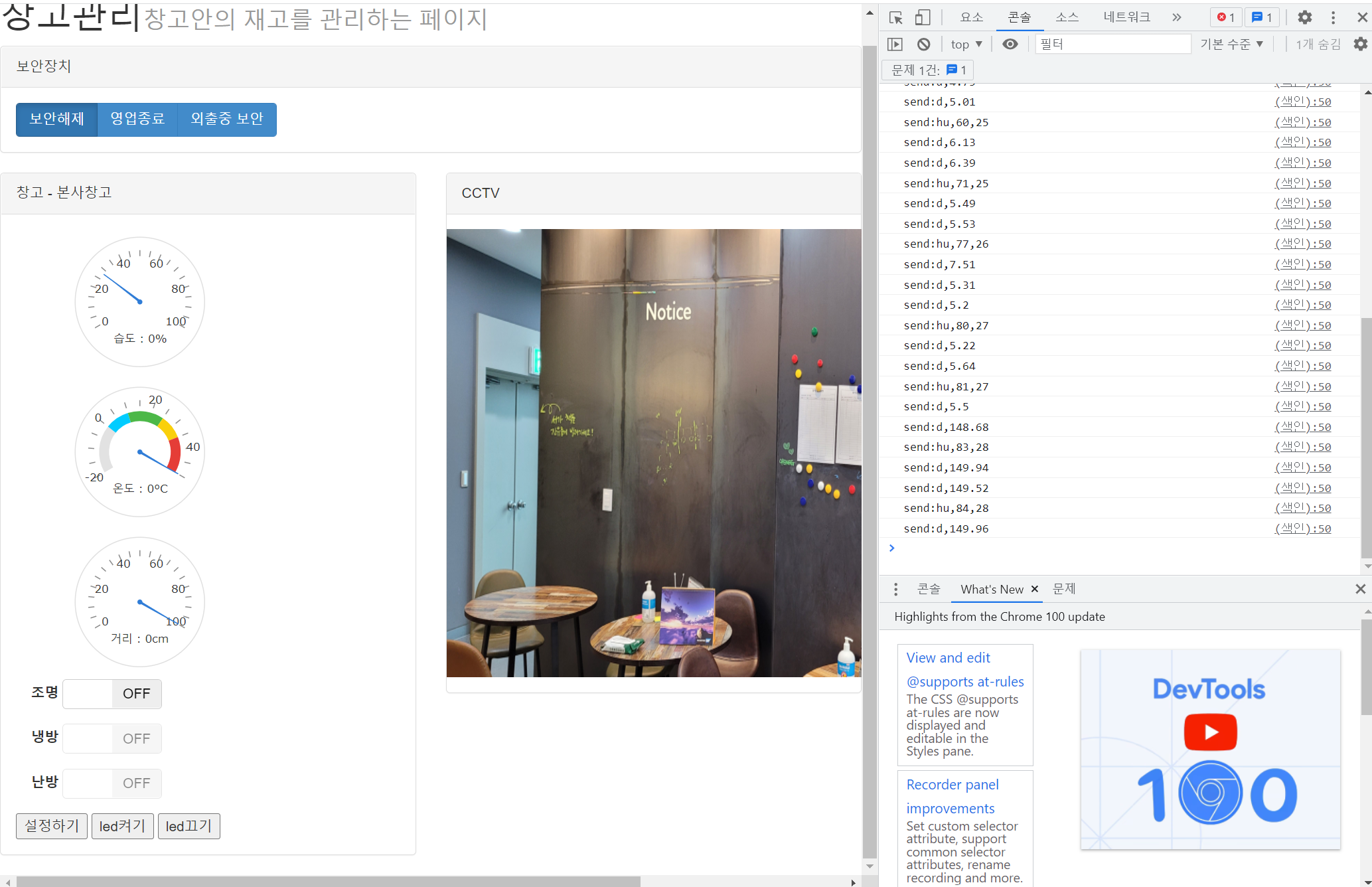
그리고 핸드폰에서 IP를 쳐서 들어가면 웹 화면이 나오게된다.
문제)
1. 조명의 on/off 버튼을 누르면 led_on, led_off를 publish해서 라즈베리파이에 led가 켜지도록 작성
2. 온도, 습도, 거리가 제대로 출력되도록 라즈베리파이의 온습도센서와 초음파센서를 연결해서
publish된 메시지를 subscribe해서 출력할 수 있도록 설정
- index.html을 수정해서 broker가 send 해주는 값을 출력하기
- 라즈베리파이에서 pub/sub를 할 수 있도록 작업
mqtt통신하는 객체 : iot폴더에 mymqtt 모듈 생성하고 작업
LED : mydevice 모듈을 생성하고 작업
- 메시지가 led_on인 경우 led 켜고 led_off인 경우 led 끄기
센서를 모델링한 객체 : mysensor 모듈생성하고 작업
DHT11, HC-SR04 센서 작업할 수 있도록 클래스를 각각 작성
- 필요한 작업은 쓰레드로 작성하기